In diesem Post geht es um Farbenblindheit, „Color Blindness“, Farbsehschwäche oder „Color Vision Deficiency (CVD)“, auch als Farbenfehlsichtigkeit (Dyschromatopsie, Dyschromasie) bezeichnet. In den meisten kaukasischen Gesellschaften in Europa ist bis zu 1 von 10 Männern betroffen, aber nur 1 von 100 Inuit („Eskimos“) ist farbenblind.
Doch warum behandeln wir das Thema in unserem Blog? Farbenblindheit betrifft einen nicht zu unterschätzenden Anteil von Webseitenbesuchern, die manchmal grosse Probleme, eine Website zu bedienen – aufgrund der nicht-barrierefreien Gestaltung. Wir zeigen, wie Sie Farbsehschwäche beim Branding oder Webdesign leicht berücksichtigen können.
- Die Herausforderung für Webdesigners – Warum Farbenblindheit ein Thema ist.
- Beispiele und Design-Strategien für mehr Barrierefreiheit
- Tipps, Tricks und Tools für Designer, um Farbsehschwächen besser berücksichtigen zu können.
Mit diesem kleinen Webdesign für barrierefreies Internet erhalten Sie Tipps für Webdesigner, sowie Beispiele von Best Practices:
► 5 Tipps für barrierefreies Webdesign & Farbsehschwäche
1. Farbsehschwäche: Wichtig für Webdesign & Co.?
Farbsehschwächen kommen häufiger vor, als Sie vielleicht denken. Während die totale Farbenblindheit sowie Störungen im Blaubereich eher selten vorkommen, sind fast 10% aller Männer von einer Rot-Grün-Schwäche betroffen. Bei Frauen sind es nur etwa 1 %.
Was ist Farbenblindheit? Vorkommen und Häufigkeit
Eine Person, die Schwierigkeiten hat, eine oder mehrere bestimmte Farben zu sehen oder diese voneinander zu unterscheiden, hat es je nach Webdesign nicht immer leicht. 80 % der Betroffenen können Rot und Grün nicht unterscheiden. 20 % leiden unter einer Blau-Gelb-Sehschwäche.
In Deutschland sind das insgesamt 4 Mio. Menschen, die an einer Farbenblindheit oder Farbsehschwäche leiden. Sie werden als farbenblind oder „color blind“ bezeichnet, weil Sie visuellen Nuancen nicht sehen bzw. nicht unterscheiden können.
Knapp 5 % der Bevölkerung können dabei Rot und Grün nicht unterscheiden, da beides für sie als Braun oder Grau erscheint. Ein Teil der Betroffenen haben auch mit Orange- und Gelbtönen Schwierigkeiten, da diese ebenfalls Kombinationen von rotem und grünem Licht sind.
Color Blindness und das Design von Websites und Digital Content, Markenlogos oder aber auch Produktverpackungen vertragen sich nicht gut. Insbesondere, wenn Sie es Rot- und Grüntöne sind, die Ihre Corporate Design Palette dominieren, entgeht Menschen mit dieser Farbschwäche das eigentliche Branding.
„Farbenblindheit zwingt uns, im Dashboard oder auf der Website, auf die richtige Farbkombinationen zu achten.“
Urs E. Gattiker, DrKPI PageTracker
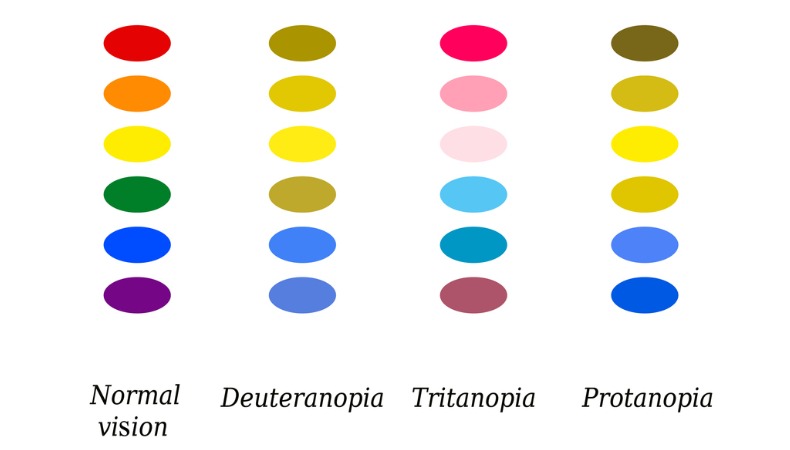
Welche Arten von Farbenblindheit gibt es?
Farbenblindheit ist eine Störung der Farbwahrnehmung, bei der die Betroffenen nicht in der Lage sind, bestimmte Farben wahrzunehmen. Sie nehmen lediglich Kontraste wahr.
- Achromasie oder vollständige Farbblindheit hat zur Folge, dass die Person nur Schwarz, Weiss und Graustufen wahrnimmt.
- Monochromasie oder Einfarbigkeit bedeutet, dass Betroffene nur eine Farbe wahrnehmen und alle Farben als „unbunt“ empfunden werden.
- Protanopie oder Rotblindheit heisst, dass Betroffene die Farbe Rot nicht wahrnehmen können und diese mit Grün verwechseln.
- Deuteranopie oder Grünblindheit bezeichnet das vollständige Fehlen der Farbwahrnehmung für die Farbe Grün, die nicht von Rottönen unterschieden werden kann.
- Tritanopie oder Blaublindheit bedeutet, dass die Farbe Blau nicht wahrgenommen wird, was zu einer Verwechslung von Blau und Gelb führt.

2. Farbfehlsichtigkeit: Beispiele aus dem Internet
Im farbenfroh gestalteten Web wird oft nicht bedacht, dass die Wahl der Farbpalette eine echte Herausforderungen für Betroffene darstellen kann. Hervorgehobene Wörter werden im Text nicht erkannt, Grafiken sind nur mit Mühe lesbar, das Markenlogo wirkt trist und eine emotionale kann über die Farbe, die Betroffenen entgeht, wohl kaum aufgebaut werden.
Bevor wir unsere Tipps präsentieren, zeigen wir Ihnen deshalb einige Beispiele. Wir haben uns dafür drei Webseiten angeschaut und lediglich die Farben und Farbkombinationen des präsentierten Contents beurteilt.
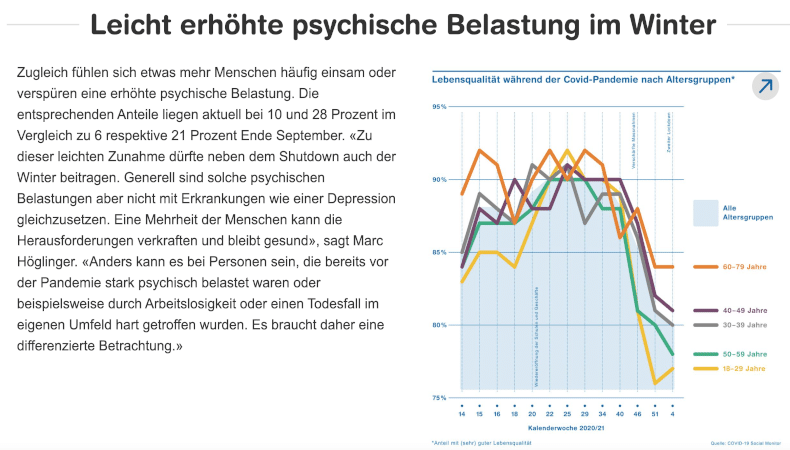
(A) ZHAW: Barrierefreies Design von Grafiken?
Die Medienmitteilung der Zürcher Hochschule für Angewandte Wissenschaften (ZHAW) präsentiert uns eine sehr interessante Grafik. In dieser werden die Farben Rot, Grün und Orange genutzt, sodass es die Grafik kaum lesbar ist für Menschen mit einer Rot/Grün-Schwäche und durch eng aufeinander liegenden Linien leicht missinterpretiert werden kann. Das ist natürlich schade, denn die Daten zur Lebensqualität in der Schweiz im Winter 2020/21 sind sehr interessant:

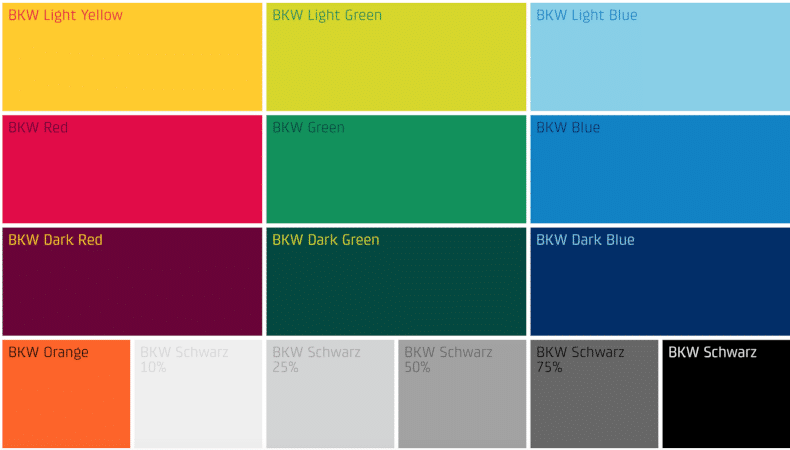
(B) BKW AG: Barrierefreies Corporate Design für Menschen mit Farbenblindheit?
Das Rebranding der BKW sollte für mehr Emotionen und weniger Komplexität sorgen. Dies soll gemäss der Branding-Experten von Process AG mithilfe kräftiger Farben geschehen, um Leben in die technisierte Welt zu bringen:
„Die bunte Welt der BKW setzt sich aus drei Farbstämmen in je drei Helligkeitsstufen zusammen. Das Orange des Logos wird als Akzentfarbe verwendet. Jede Anwendung verwendet einen Farbklang aus zwei der Farbstämme.“ – Process AG – Agentur
Das Thema Farbenblindheit wurde dabei gänzlich vernachlässigt, wie aus der Farbpalette unten leicht ersichtlich wird.

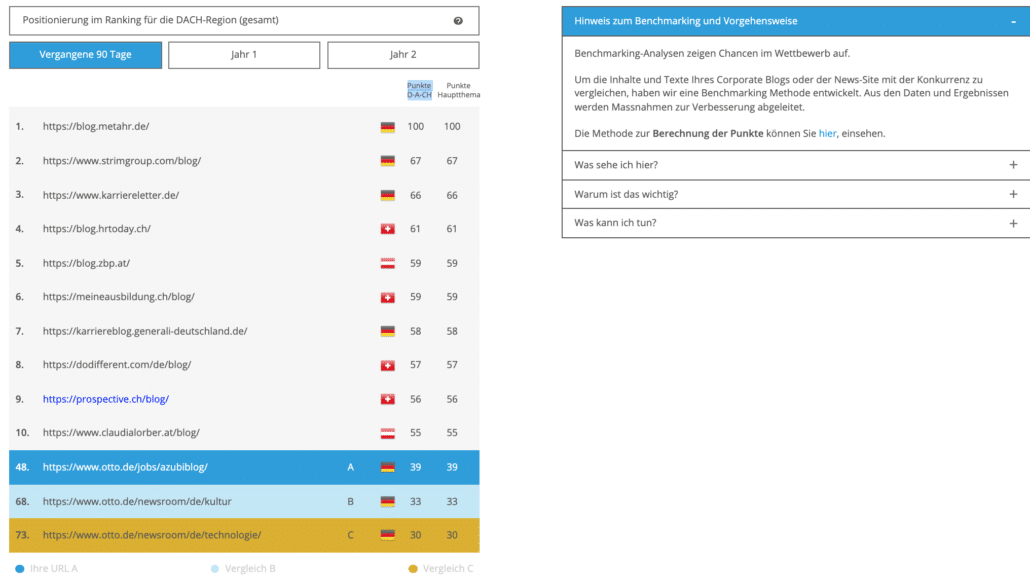
(C) DrKPI PageTracker: Color Blindness und Sustainability?
In diesem Beispiel geht es um unser eigenes Dashboard, das Nutzer:innen Kennzahlen zu Ihrem Digital Content und der Performance Ihrer Beitragsseiten liefert, die intuitiv verständlich sein sollen – auch für Menschen mit Farbenblindheit.
Farbenblindheit macht das Design eines Dashboards oder einer Website nicht einfach. Wenn wir die Farben zu stark mixen, machen wir die Nutzung vom Dashboard für Farbenblinde unnötig schwierig. Bestimmte Farbkombinationen können so weder auf dem Dashboard am Bildschirm noch in einem PDF-Report genutzt werden.
Aus diesem Grunde sind z.B. das Dashboard von Google Analytics oder auch das PageTracker Dashboard primär in einem leichten Blauton. Eine weitere Möglichkeit ist, Dashboards individualisierbar zu gestalten, sodass Nutzer:innen die Farben in den Darstellungen selbst wählen können. Das ist jedoch mit weitaus höheren Kosten verbunden und stellt nicht immer eine Option dar.
„Ein Dashboard ist eine visuelle Darstellung der wichtigsten Informationen, die zum Erreichen eines oder mehrerer Ziele benötigt werden. Idealerweise passt es auf einen Computerbildschirm.“
Stephen Few, 2006, S. 34
Few’s Zitat ist schon fast ein Klassiker unter Usability-Experten und Designern. Nichtsdestotrotz wird heute vieles auf dem Handy angeschaut und Nutzer:innen sind es gewohnt, zu scrollen, was das Zeug hält. Auf einem PC sollte es jedoch möglich sein, eine Tabelle oder Grafik und die Erklärungen nebeneinander und in einem Screen präsentieren zu können.
Ein barrierefreier Zugang für Farbenblinde zum DrKPI PageTracker Dashboard war uns wichtig. Deshalb haben wir die Farbpalette deutlich reduziert, damit auch Personen mit diversen Farbsehschwächen die Markierungen in Trendcharts zu unterscheiden.
Unsere Reports sind zudem so gestaltet, dass das umweltfreundlichere Drucken der Reports ohne Farbe, d.h. in Schwarz-Weiss möglich ist. Die Farben sind so gewählt, dass die verschiedenen Grautöne den höchstmöglichen Kontrast bieten und die gedruckten Charts genauso leicht zu lesen sind wie im Online-Tool selbst.
Wir versuchen damit auch, einen kleinen Beitrag zur Nachhaltigkeit zu leisten. PS.: Unsere Informationsbroschüre, in der Sie mehr über unser innovatives Online Tool für Content Marketing und Benchmarking erfahren können, haben wir interaktiv gestaltet, damit Sie einen Vorteil haben, wenn Sie diese der Umwelt zuliebe nicht ausdrucken.

3. Ratgeber Farbenblindheit für Webdesigner
Eine barrierefreie PDF-Datei für Behinderte auf einer Website anzubieten, ist heute Standard. Barrierefreie Farben im Webdesign oder Digital Marketing zu nutzen, ist leider bei weniger als 40% der Websites und Dashboards die Norm.
Machen Sie den Test: Suchen Sie sich 5 Websites Ihrer Wahl heraus. Unsere Wette: Ca. 4 haben Störungen der Farbwahrnehmung beim Designen der Website nicht berücksichtigt. Hinterlassen Sie uns gerne Ihre Beispiele mit Links in einem Kommentar unten. Wir würden uns sehr auf Ihre Einschätzungen zum Thema freuen.
Wir zeigen Ihnen, welche Farben Sie für mehr Barrierefreiheit im Internet nutzen können. Damit garantieren Sie den barrierefreien Zugang für Menschen mit Farbenblindheit zu den digitalen Inhalten auf Ihrer Seite.
Checkliste im Überblick:
1. Rot und Grün nicht zusammen nutzen.
2. Auch andere Farben und Farbkombinationen beachten
3. Zu viel Farbe hilft weder Ihrer Marke noch der Umwelt.
4. Achten Sie bei der Nutzung von Grafiken und Fotos auf die Farbsehschwäche.
5. Colorgrading Tools und Filter zur Überprüfung der Farbenblindheit nutzen.
5 Tipps für barrierefreies Webdesign
Nutzen Sie die folgenden Tipps gerne als Schritt-für-Schritt-Anleitung oder Checkliste, um den barrierefreien Website-Zugang für Menschen mit Farbsehschwäche zu sichern.
1. Rot und Grün nicht gleichzeitig nutzen.
Nutzen Sie rote und grüne Farbtöne mit Bedacht. Sie sind nicht per se Tabu, stellen jedoch eine Hürde dar, wenn Ihnen eine bestimmte Bedeutung beigemessen werden soll, die für das Verständnis wichtig ist. Insbesondere, wenn es um die Unterscheidung der beiden Farben geht, zum Beispiel in Grafiken, sollten Sie auf diese Farbkombination verzichten.
Auch in Texten sollten Sie diese Farbkombination nicht verwenden, um Unterscheidungen hervorzuheben. Rot-grüne Diagramme und Modelle, bei denen die Farbwahl willkürlich ist, sollten umgefärbt werden.
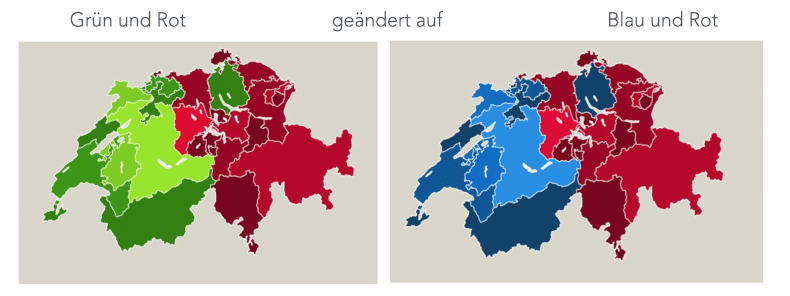
Mitte 2015 änderte SRF News die Darstellung der Abstimmungskarten bei Volksabstimmungen unter Berücksichtigung der Rot-Grün-Sehschwäche. Dabei wurden Grüntöne durch Blau ersetzt, um die Unterscheidung zu ermöglichen, die bei der früheren Darstellung für Betroffene unmöglich war.

2. Andere Farben und Farbenblindheit beachten
Zu den Rot- und Grüntönen gehören auch Orange und Gelb, da diese andere Kombinationen von rotem und grünem Licht sind. Sie sollten deshalb auch nicht in Kombination verwendet werden, wenn die Webseitenbesucherin die Aufgabe hat, zwischen diesen zu unterscheiden.
Ebenfalls gibt es kleine Gruppe von Menschen mit Farbenblindheit, die den Unterschied von Blau- und Gelbtönen nicht wahrnehmen kann (siehe Arten der Farbenblindheit oben). Versuchen auf Sie auf Darstellungen, in denen die Unterscheidung dieser Farben ausschlaggebenden für das Verständnis ist, ebenfalls zu verzichten. Kombinieren Sie Blau wie im Beispiel von SRF News oben stattdessen einfach mit einer anderen Farbe als Gelb.
Für das barrierefreie Webdesign für Farbenblinde ist im Allgemeinen wichtig: Funktionen und Elemente, die zwingend unterschieden werden müssen, um die Seite bedienen zu können oder eine Aufgabe zu lösen, sollten nicht allein durch ihr Farbschema Bedeutung erhalten. Wenn möglich, sollten sie mit einem weiteren Kodierungsschemata versehen werden, das unabhängig von der Farbgebung ist. Nur so schaffen Sie Website Usability auch für Menschen mit Farbsehschwächen.
3. Zu viel Farbe in PDF-Dateien hilft weder Ihrer Marke noch der Umwelt.
In der Regel wird im Web häufig mit mehr Farben gearbeitet als bei Printmedien. Visuelle Effekte wie der Einsatz von Farbe muss aber auch Mehrwert erzeugen. Wenn Sie das ganze Spektrum des Regenbogens nutzen, um Dinge hervorzuheben, geht alles Hervorgehobene in der Hervorhebung unter. Das ist nicht nur schwierig für das Markenimage, das nach Best Practice möglichst mit einer bis wenigen zentralen Farbe geprägt werden sollte, noch ist es gut für die Umwelt.
Sie können nichts dafür, wenn ein Webseitenbesucher sich entscheidet, Ihre Website auszudrucken. Doch wenn Sie längere Dokumente mit viel Text wie beispielsweise White Papers zum Download anbieten, sollten Sie darauf achten, dass beim Ausdrucken nicht zu viel Tinte verschwendet wird. Um so ärgerlicher, wenn ein Leser mit Farbsehschwäche gar nichts davon hat.
Es gilt dem KISS-Prinzip zu folgen. Keep it short & simple. Möglichst nur eine Corporate Color nutzen und mit verschiedenen Helligkeitsstufen arbeiten, um den maximalen Kontrast zu erzeugen. Den Text schwarz-weiss belassen, um die bestmögliche Lesbarkeit zu garantieren.

4. Achten Sie bei Grafiken, Karten und Fotos auf die Farbsehschwäche.
Fotos und Grafiken in Beiträgen sind immer hilfreich. Aktuell helfen vielerlei Landkarten unten, die Invasion der Ukraine durch Putin geografisch einzuordnen. Immer wieder werden dabei auch Rot und Grün sowie andere Kombinationen genutzt, wodurch eine Unterscheidung zum Teil erschwert ist für Menschen mit Farbsehschwäche.

Auch wenn wir Fotos nutzen, um unsere digitalen Inhalte zu gestalten, lohnt es sich, die Thematik der Farbsehschwäche zu berücksichtigen. Allerdings heißt das nicht, dass Sie auf Bilder Wiesen und Wäldern für das Nachhaltigkeitskommunikation verzichten müssen.
Beachten Sie aber, dass sich bestimmte Bilder wie das Feld voller Mohnblumen nicht so positiv auf die Betrachter auswirken, wie sie es gern hätten. Was für Normalsichtige schön ist, erinnert Farbenblinde an das, auf was sie im Leben verzichten müssen und vielleicht nie erfahren werden.
5. Tools für Neukodierung und Filter zur Überprüfung der Farbenblindheit nutzen.
Es gibt ein kostenloses Plugin für Photoshop und ImageJ, das die Neukolorierung von Bildern relativ einfach macht. So können diese für Personen mit Farbsehschwäche leicht barrierefrei gestaltet werden.
Adobe Photoshop bietet Filter zur Überprüfung der Farbenblindheit. Diese simulieren, wie ein Bild für Menschen mit Farbenblindheit aussehen wird. Grafikdesigner können das Bild dann entsprechend anpassen, z.B. den Kontrast erhöhen, um das Motiv deutlicher hervorzuheben und allgemein zugänglich zu machen.
Das kostenlose Open-Source-Programm GIMP erlaubt es ebenfalls, Bilder für Nutzer:innen mit Farbenfehlsichtigkeit zu modifizieren (Erklärungen hier).
Haben Sie einen weiteren Tipp oder ein Tool, das Sie nutzen? Hinterlassen Sie uns bitte einen Kommentar, wir würden uns sehr freuen.
Fazit
Leider gibt es bei der Gestaltung für Farbenblindheit keine Einheitslösung. Aber es gibt einige grundlegende UX-Design-Prinzipien, die man beachten kann, um Websites auch für Menschen mit Farbsehschwäche zugänglicher zu gestalten. Diese muss man schon beim Design einer Website oder eines Dashboards in die Planung mit einbeziehen.
Farben allein reichen manchmal nicht aus, um eine Botschaft zu vermitteln. Es brauch weitere Elemente und Kodierungsschemata, um die Website Usability und Zugänglichkeit zu erhöhen – auch für Menschen mit Sehschwächen.
Hat Ihnen dieser Beitrag gefallen?
Dann abonnieren Sie den monatlichen DrKPI® Newsletter mit wissenswerten Trends aus Marketing, Cybersicherheit, DSGVO und Analytics.
► Newsletter jetzt abonnieren
Weiterführende Literatur und Forschungsbeiträge
Augenärzte Bern (2019-02-19, aktualisiert 2020-09-23). Farbsehstörungen. Was sind Farbsehstörungen? Aufgerufen 26. Feb. 2022 auf https://www.augenaerzte-bern.ch/farbsehstoerungen/.
Few, Stephen (2006). Information dashboard design. The effective visual communication of data. Sebastopol, CA: O’Reilly Media.
Franz, Andrew (2015-07). A call for considering color vision deficiency when creating graphics for psychology reports. The Journal of General Psychology, 142(3), p. 194-211. DOI: 10.1080/00221309.2015.1063475 oder Download hier.
Maristela Stoianov, Mateus Silva de Oliveira, Mariana Cristina Lobato dos Santos Ribeiro Silva, Matheus Henrique Ferreira, Igor de Oliveira Marques & Mirella Gualtieri (2019-04). The impacts of abnormal color vision on people’s life: an integrative review. Quality of Life Research, 28, p. 855–862. DOI: 10.1007/s11136-018-2030-1 oder download hier.
National Eye Institute (NEI), National Institute of Health (NIH) USA (Juli 2019). At a glance, color blindness. Aufgerufen am 1. März, 2022 auf https://www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness
Wong, Bang (2011-06). Color blindness. Nature Methods, 8(6). S. 441. Aufgerufen am 31 Januar, 2022 auf https://www.nature.com/articles/nmeth.1618.pdf




8 Antworten
Lieber Urs
Diesen Aspekt habe ich noch nie bedacht.
Wahrscheinlich läßt sich eine website relativ einfach barrierefrei gestalten. Dann sieht sie vielleicht farblich etwas ungewöhnlich aus, ist aber unique und „funktioniert“ für alle gut.
Danke für diesen Input!
Lieber Wolfgang Röhr
Danke für den Input.
Sie muss ja auch nicht ein Regenbogen sein, die Website. Aber die Farben müssen abgestimmt sein, sodass eine Person mit einer Farbsehstörung die Website barrierefrei besuchen kann.
Beispielsweise, hellblau oder azure geht sehr gut mit weiss und grau.
Das wird z.B. auch von vielen Seiten von medizinischen und pharma Unternehmen genutzt
Schönen Tag
Urs
Hi, Urs here with a quick thought about your blog entry, sorry have to do it in English.
I’m on the internet a lot and I look at a lot of business websites and many do not address the color blindness issue at all.
Many of them have great content but… if you suffer from color blindness, good luck.
I think it is important to address color blindness and, especially, as it pertains to corporate websites.
Thanks Eric for commenting on our blog entry regarding color blindness.
To reiterate, color blindness is the decreased ability to see color or differences in color.
As our examples in the blog entry show, mixing certain color, such as red and green, is not a good idea.
What I am also curious about is to understand better what the reasons are that, e.g., just 1% of Inuit men suffer from this, but 10% of men from Northern Europe.
We try to prevent these mistakes, whenever we build a website or a benchmarking tool like DrKPI PageTracker: https://pagetracker.drkpi.com
It is a bit of work but manageable.
Have a great weekend and thanks for your important input.
urs
Urs,
Farbeinblindheit: Das ist ein sehr guter Punkt, der sicher bei den meisten Webseiten-Umsetzungen vergessen wird.
Auch bei mir selber trifft das zu.
Bei barrierefrei denke ich erstmal überhaupt nicht an die Farbenblindheit.
Vielen Dank für die gute Anregung, sich auch darüber mal Gedanken zu machen und diesen Punkt bei der Farbgestaltung von Websites und Corporate Designs zu berücksichtigen.
Liebe Anne
Vielen Dank für deinen Kommentar oben.
Barrierefreiheit ist ebenfalls ein sehr wichtiges Thema. Betrifft seit 2018 öffentliche Unternehmen. Ab Juni 2025 auch private Firmen wenn sie mehr als 10 Vollzeitmitarbeiter haben (kommt bald auch ein Beitrag zum Barriererefreiheitsgesetz hier im Blog – 2te Hälfte April 2023).
Farbenblindheit hat viel mit Barrierefreiheit zu tun und betrifft ja ca. 10% der Männer. Glücklicherweise können wir die Problematik einfach managen, wenn wir nicht die falschen Farben in einer Broschüre oder auf einer Website mischen/nutzen.
Vielen Dank Anne und schönen Tag wünsche ich.
Grüessli
Urs DrKPI CyTRAP